Add WhatsApp Login to your app/website
Add WhatsApp Login
to your app/website
Say 👋 goodbye to OTPs and hello to a secure, seamless WhatsApp login.
How to use Lazyclick.
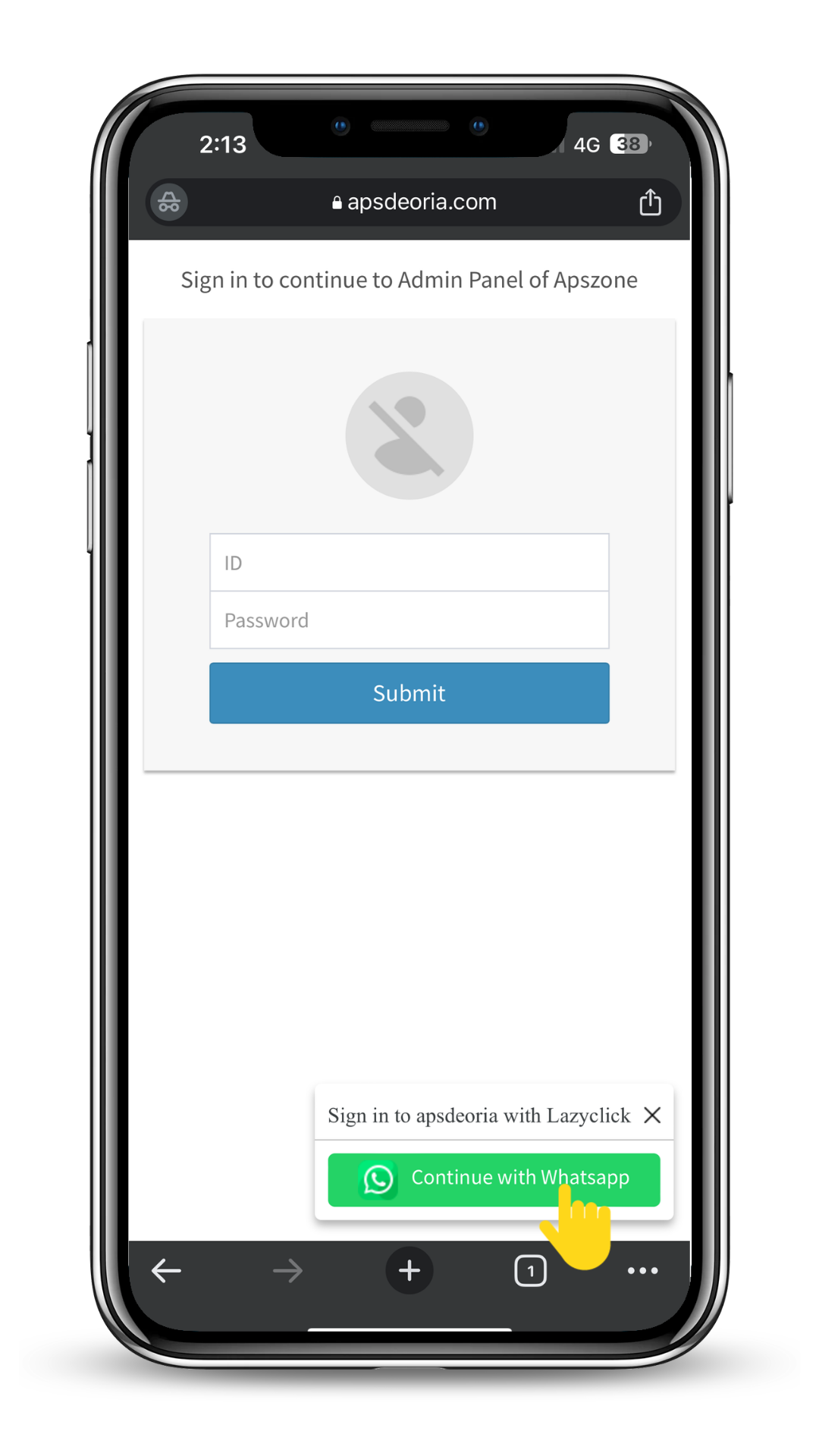
User clicks on the WhatsApp Login button.
The user gets redirected to WhatsApp once he clicks on Get Started Button



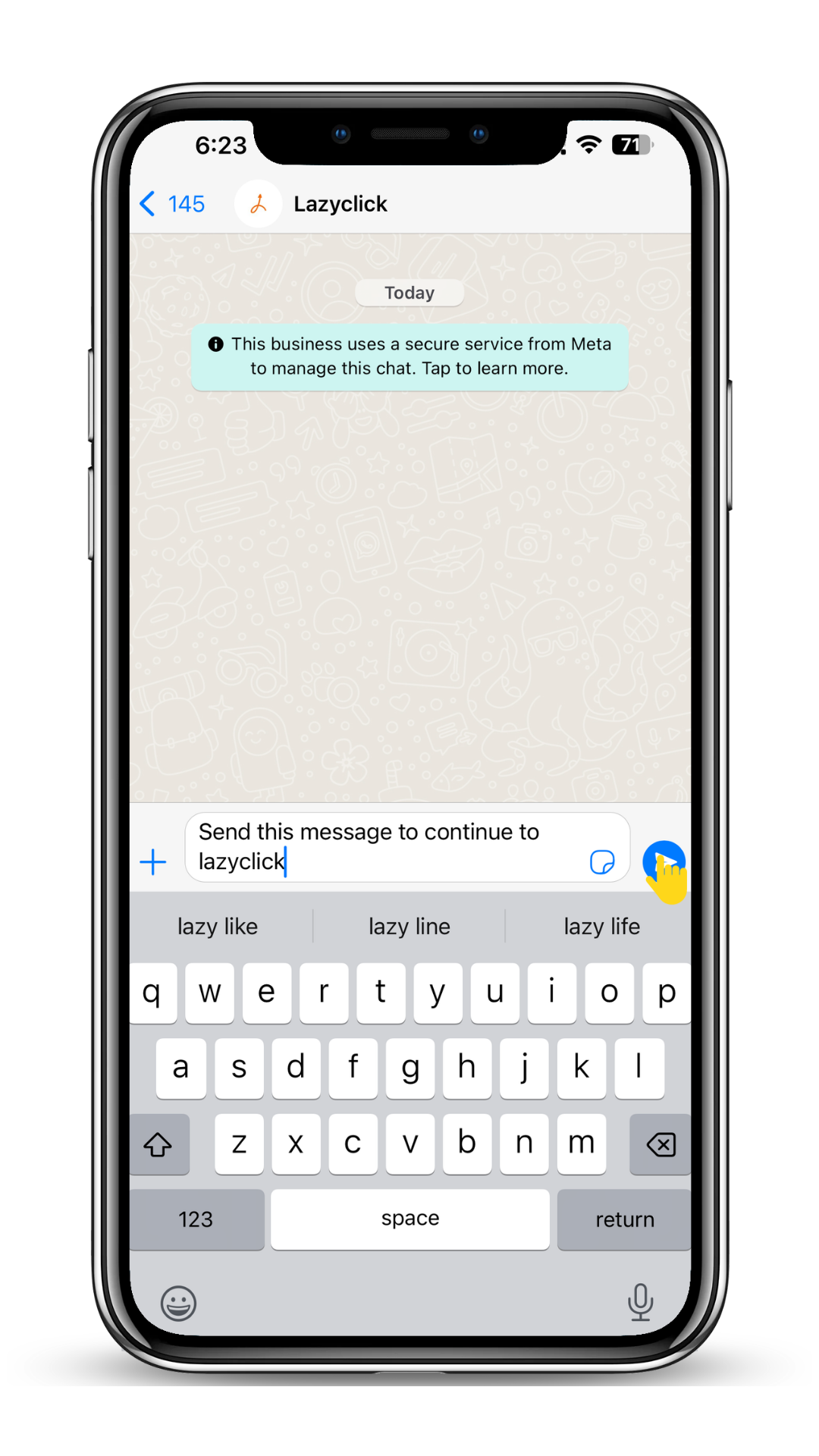
Sends a pre-filled WhatsApp message.
User clicks on the Send Button on WhatsApp with a pre-filled message.

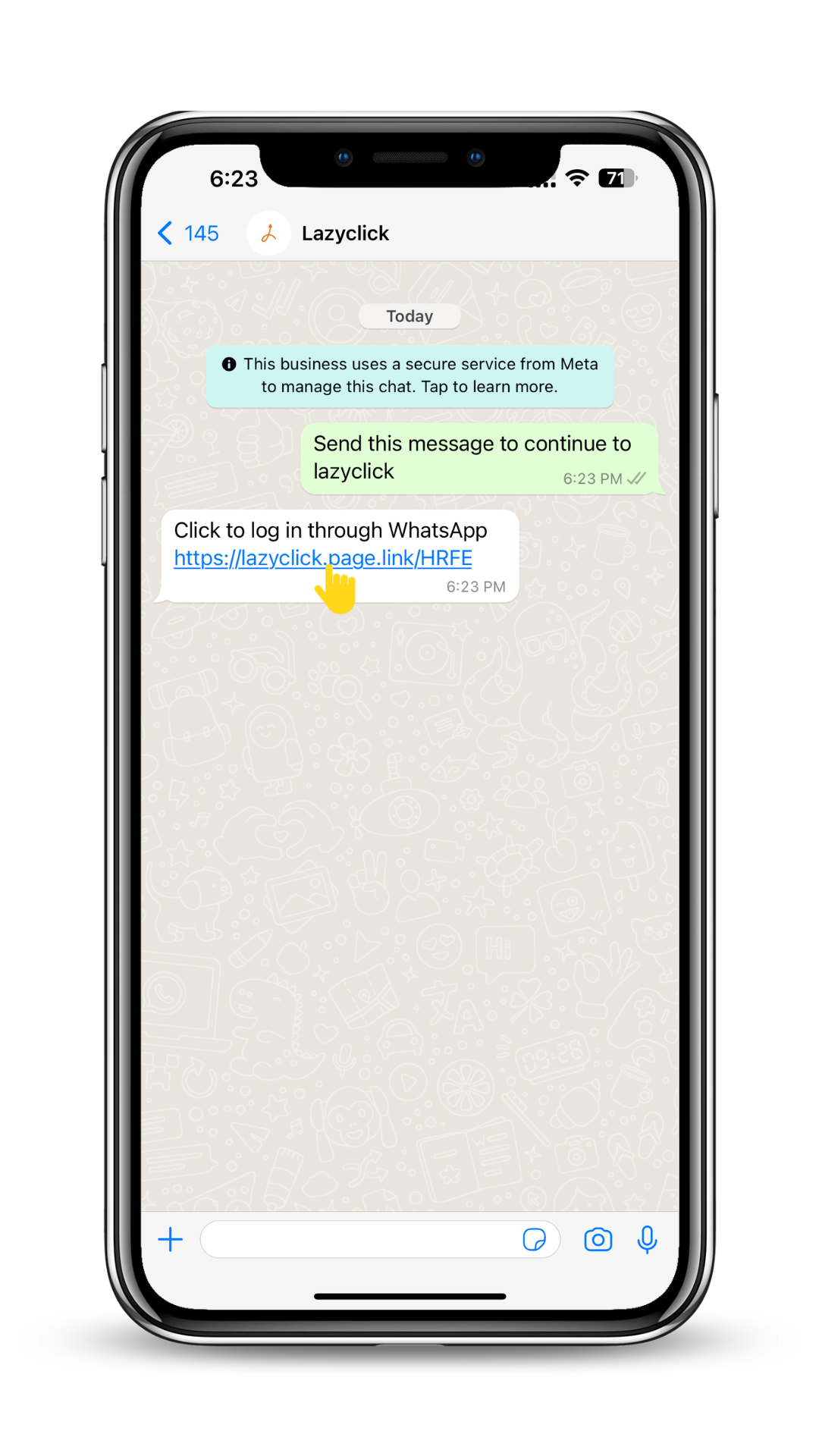
Redirects the user back to your website/app.
Once user clicks on the link, WhatsApp redirects users back to the app/website


No Code or Pro Code
<script src="https://www.lazyclick.in/lazyclick.js"></script><script>
lazyclick(function(wauser) {
console.log(wauser);
}, "Auth Key"); // Mail at hello@lazyclick.in for auth key
</script>So, Why WhatsApp Login.
Grow Your Business

No Code Integration

Save OTP Cost


 Login With WhatsApp
Login With WhatsApp


